How To Set Up A Video Web Chat
Even in an era of anonymous digital interactions, clients and internal stakeholders take begun to run into the benefit of video conferencing. Why is video and then important to your business that you should embed video calling on your website? How tin can video chat improve communication in your organization? How hard is it, these days, to add this characteristic so that it works well from whatever browser or mobile device?
We've explored all these questions for your visitor. Hither are the ins and outs of adding video conferencing to your website.
Why Add Video Conferencing To Your Website?
From a marketing perspective, video is hot. Cisco says online video traffic increased by 26% per year in the past five years.
For your customers, video chat is what meets the immediacy of their needs. Today, everything is immediate at the click of a button. Buyer patience is low and their selection of products and services depends as much on your responsiveness every bit the quality of your product.
HubSpot reports 82% of buyers and 90% of current customers say they expect a response within 10 minutes to their service inquiry. 2-thirds say waiting on agree for a response then having to explain their needs, sometimes repeatedly, to multiple customer service representatives is a huge frustration.
If companies embed video calling in their website, it adds an element of personalized immediacy to their prospect and customer interactions. This can positively impact both conversion and retentivity rates. This 2-way virtual communication eliminates errors in understanding a customer'south unique hurting points, and it can better sales efforts in the long run by better informing prospects of marketing points, too as allowing a better environs for closing business. Information technology also creates more of a man connection with customers, enticing them to purchase, or purchase more than, over time. Simply put, it'south harder to say "No" to someone when y'all're looking at him or her in the middle.
These tools can additionally be used for corporate webinars to set your arrangement upward equally thought leaders, as how-to tutorials to teach and upsell clients, or even equally office of the recruitment process to attract tiptop talent.
Simply adding video conferencing to your website besides has benefits for your internal stakeholders. Studies prove that 87% of remote teams experience more connected to an arrangement through video conferencing. How many times has an e-mail been construed with a tone that was never intended, causing hardship within teams? The same problem occurs in instant messaging and certainly in texting. This is a particular concern not only when working with clients, but also when handling communications with remote team members. Remote teams face barriers internal teams do not.
Communication can be disjointed, despite our best efforts to connect. But information technology is also the context of facial expression that is missed when a video isn't leveraged. But the connection problems you face with commercial platforms similar Google Hangouts and Skype often cause more frustration. The respond is to embed video calling direct in your website to connect, respond, and improve your relationships with all of your internal and external customers.

How To Embed Video Calling In Your Website
Integrating video conferencing into your website will improve interactions with customers and your internal teams. When video calling is web-based, as in the instance of MegaMeeting, powerful application program interfaces (APIs) enable these tools by allowing interactions with 3rd-party interfaces.
Video chatting and conferencing features tin include everything from group calling, screen sharing, smart presenting, and more, which can be added to your website in minutes. The best video conferencing tools offer cocky-help tutorials that do not require programming expertise to ready basic features.
Even so, some services do crave a developer for set. The MegaMeeting API is designed to be able to easily integrate with many applications, merely it is always wise to go the aid of an experienced programmer.
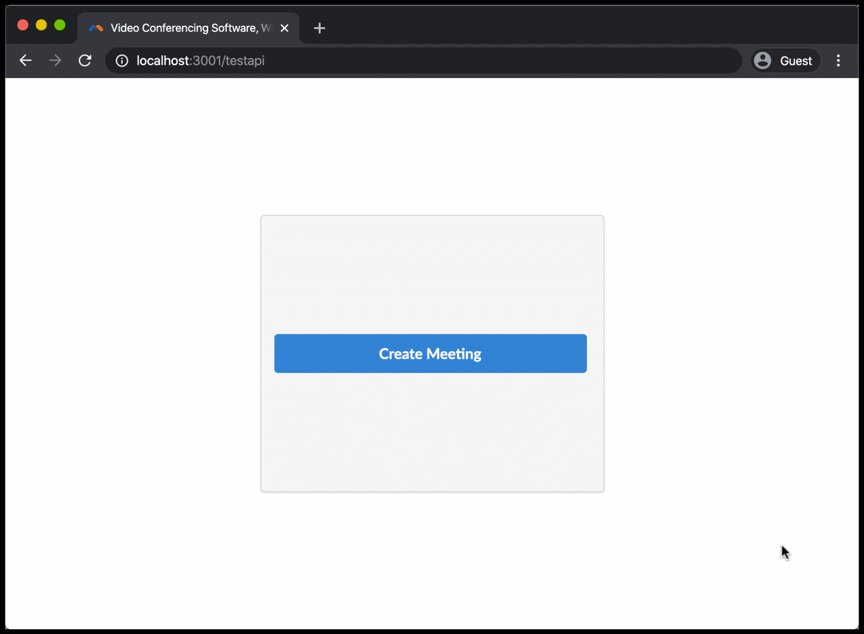
The following is a bones example of using createMeeting in Javascript to create a meeting from a button click, and then providing a link to bring together the meeting. We will illustrate the key points, along with the optional things we've done to make a complete, working case:
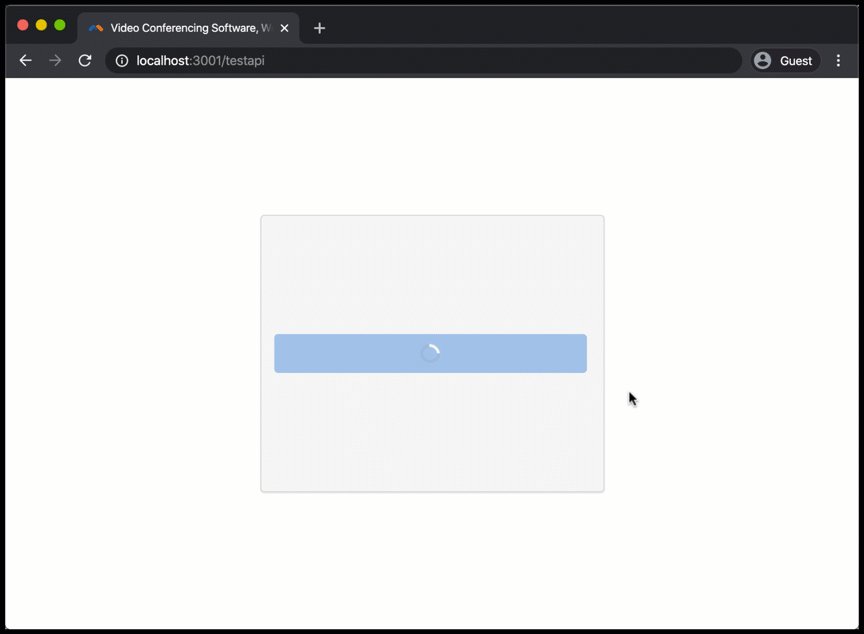
<script> //create the coming together and pass the response to another function. function createMeeting() { //scheduledDateTime and meetingName var engagement = moment().format("ddd MMM D YYYY HH:mm:ss Z"); var prettyDate = moment().format('MMMM Exercise YYYY, h:mm:ss A'); var meetingName = prettyDate; //scheduledTimeZone var zoneName = moment.tz.guess(); var timezone = moment.tz(zoneName).zoneAbbr(); var zoneOffset = moment().format('Z'); var scheduledZone = timezone + '/UTC' + zoneOffset; //change button appearance after click var createButton = document.getElementById("createButton"); createButton.classList.add("disabled", "loading"); //make request to graphql api server fetch('https://app-123.megameeting.com/api', { method: 'POST', headers: { 'Content-Type': 'application/json', 'Have': 'application/json', 'apiToken': 'RA7CJPX025THH4XPZMMZP3UZ2PKSBIGG', }, body: JSON.stringify({ "query": "mutation{createMeeting(input:{meetingName:\"" + meetingName + "\", scheduledDateTime:\"" + date + "\",scheduledTimeZone:\"" + scheduledZone + "\",enableTwilio: 1,}){result}}" }) }) .then(r => r.json()) .so(information => populateText(data)); } <script> A few notes nearly this example function:
Each meeting created on your account must have a unique name of iii or more than characters. For all-time results, your application should include some mechanism of ensuring that the coming together proper noun is unique before the function is chosen. Otherwise you may need additional mistake treatment for this scenario. In this example, nosotros accept used moment.js to generate the current date and fourth dimension (more on that side by side) and we're using a neatly formatted version of the current date and time as the meeting name.
And so, every fourth dimension we load this page, the unique timestamp serves as a unique meeting proper name. This works well for this example, merely y'all may wish to utilize more recognizable meeting names in your application, such as data from form input, a database, and then on.
The scheduledDateTime and scheduledTimeZone properties are recommended to ensure a proper record of the coming together in your account. They must be supplied as strings, in the following format: scheduledDateTime: "Fri January 17 2022 xiii:00:00 -05:00" scheduledTimeZone: "EST/UTC-05:00". For the MegaMeeting Calendar and MegaMeeting E-mail Invitations, the time and time zone are required for proper brandish. In this example, we use moment.js to generate the electric current appointment and time and format it to match the requirements. Your application likely has its own context for appointment and fourth dimension of the meeting (such as a list of time slots / availability). However the date and fourth dimension are selected, we highly recommend using moment.js or similar for easy formatting:
//scheduledDateTime and meetingName var engagement = moment().format("ddd MMM D YYYY HH:mm:ss Z"); var prettyDate = moment().format('MMMM Practise YYYY, h:mm:ss A'); var meetingName = prettyDate; //scheduledTimeZone var zoneName = moment.tz.guess(); var timezone = moment.tz(zoneName).zoneAbbr(); var zoneOffset = moment().format('Z'); var scheduledZone = timezone + '/UTC' + zoneOffset; The asking to the GraphQL API server is JSON formatted, and may include variables. Nosotros propose testing the MegaMeeting API from your account'due south API playground outset to get an agreement of the available schema. One time you are familiar with GraphQL, it will exist easy to formulate the request body for various API calls:
fetch('https://app-123.megameeting.com/api', { method: 'POST', headers: { 'Content-Type': 'application/json', 'Accept': 'application/json', 'apiToken': 'RA7CJPX025THH4XPZMMZP3UZ2PKSBIGG', }, body: JSON.stringify({ "query": "mutation{createMeeting(input:{meetingName:\"" + meetingName + "\", scheduledDateTime:\"" + date + "\",scheduledTimeZone:\"" + scheduledZone + "\",enableTwilio: 1,}){result}}" }) }) .and then(r => r.json()) .then(data => populateText(data)); About the request...
The API endpoint is your account's URL: (e.grand. app-123.megameeting.com/api). This case URL will not work.
You must start generate an API token by logging in to your account and accessing the API section. Your token is required as part of the payload to authenticate all requests.
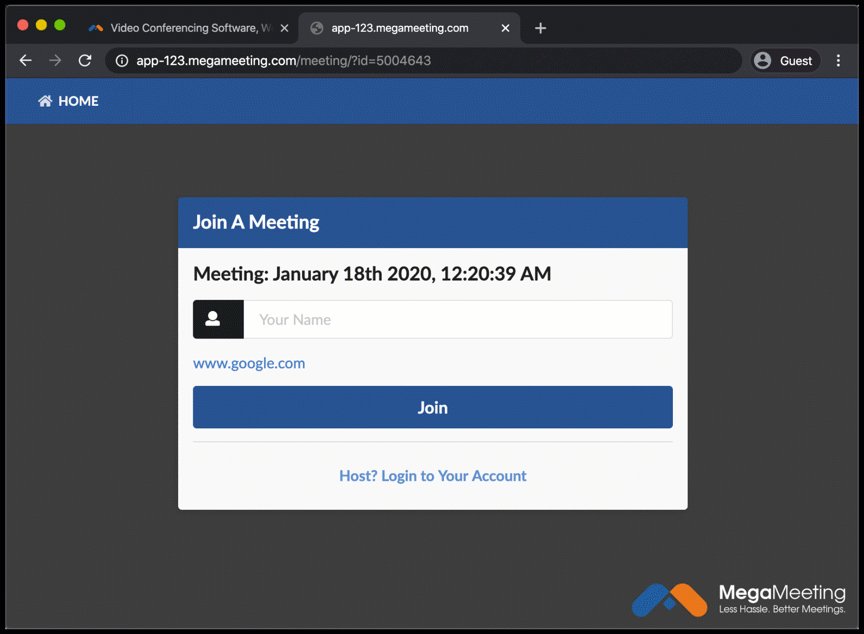
When createMeeting succeeds, information technology returns the new coming together ID. Depending on your application, y'all might store this for later, or utilize information technology immediately. The most common use example is to construct the full URL to join the coming together. The total URL looks like:
https://app-123.megameeting.com/meeting/?id=1234567
This URL consists of:
Your account domain
/meeting/ path.
query string id
Optionally, the URL accepts 2 other parameters:
The proper name parameter can exist supplied to preload the name of the user that will join the meeting. If no name is supplied in the URL, the user will be prompted to enter their name when joining the meeting. Example: &proper name=John
The go parameter can exist supplied if the name parameter is supplied, and functions to skip the guest landing folio and join users directly into the meeting. Case: &proper noun=John&go=1
Join the Coming together:
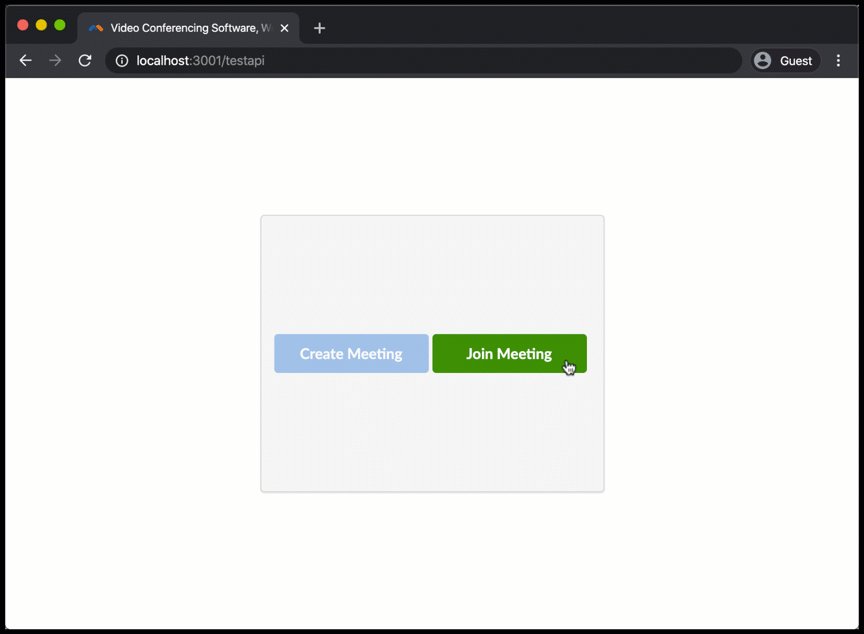
<script> //parse the response and forumate the URL to join the meeting. role populateText(information) { //parse the response to call back merely the coming together ID: var meetId = information.data.createMeeting.result; //formulate the complete URL and show a push button to navigate to it: var a = document.getElementById('meetingLink'); a.href = 'https://app-123.megameeting.com/meeting/?id=' + meetId; a.style.display = 'block'; //removing loading from create button var createButton = certificate.getElementById("createButton"); createButton.classList.remove("loading"); } </script> Here we created a simple office that takes the result from createMeeting and extracts only the piece nosotros demand: the meeting ID. We then generate a clickable button (for the purposes of this example) that will navigate to the full coming together URL.
Complete Code Example:
<script> //create the meeting and laissez passer the response to another function. function createMeeting() { //scheduledDateTime and meetingName var date = moment().format("ddd MMM D YYYY HH:mm:ss Z"); var prettyDate = moment().format('MMMM Do YYYY, h:mm:ss A'); var meetingName = prettyDate; //scheduledTimeZone var zoneName = moment.tz.guess(); var timezone = moment.tz(zoneName).zoneAbbr(); var zoneOffset = moment().format('Z'); var scheduledZone = timezone + '/UTC' + zoneOffset; //modify button appearance after click var createButton = certificate.getElementById("createButton"); createButton.classList.add("disabled", "loading"); //brand request to graphql api server fetch('https://app-123.megameeting.com/api', { method: 'POST', headers: { 'Content-Type': 'awarding/json', 'Take': 'application/json', 'apiToken': 'RA7CJPX025THH4XPZMMZP3UZ2PKSBIGG', }, body: JSON.stringify({ "query": "mutation{createMeeting(input:{meetingName:\"" + meetingName + "\", scheduledDateTime:\"" + date + "\",scheduledTimeZone:\"" + scheduledZone + "\",enableTwilio: 1,}){result}}" }) }) .then(r => r.json()) .so(information => populateText(data)); } </script> <script> //parse the response and forumate the URL to join the coming together. function populateText(data) { //parse the response to recollect but the meeting ID: var meetId = data.data.createMeeting.event; //formulate the complete URL and show a button to navigate to it: var a = certificate.getElementById('meetingLink'); a.href = 'https://mm4react.megameeting.com/meeting/?id=' + meetId; a.style.display = 'block'; //removing loading from create push var createButton = certificate.getElementById("createButton"); createButton.classList.remove("loading"); } </script> 
If y'all're in the market for a video conferencing service to add to your website, look for video conferencing providers that offering secure, encrypted tools to ensure the security of your communications. Each online meeting should accept security protocols guaranteed from end to end, secure login with user names and passwords, secure coming together invites, and other features to protect the flow of information betwixt you lot and your customers.
Embedding Video Calls in Your Website: Concluding Thoughts
Did yous know that more than half of all Cyberspace buying is conducted from a mobile device? Cisco says global mobile use grew by 53% per year in the last five years. These statistics create a compelling business case for website mobile-responsiveness, but this also should include your video calling tools.
Some of the obstacles to robust mobile video chat are bandwidth and network connexion. Mobile video participants are often in a location where they can't command the Net connectivity. This makes information technology imperative that your visitor selects a video conferencing production that delivers enterprise-level features to meliorate access to the service.

Embedding video calling on your website should enable the functionality to handle a staff coming together, customer chat, or a company all-easily-on-deck coming together. A spider web-based API layer should allow dozens of simultaneous users and circuitous events. It should besides let other collaboration tools such equally moderator controls, meeting recording, chat, and more.
Look for providers that tin provide one-on-ane customer support and white label customization, including personal branding on video conferencing tools. The most modern technologies offer these benefits, accept a uncomplicated set, and a long-term rails record of innovation and customer service.
Yale Insights reports, "The barrier of being able to connect by video has really gone away. The cost and complexity accept gone away. All the conditions are in place to brand information technology mainstream."
Flexibility and responsiveness is the key to modern competitive differentiation. Creating artificial and unnecessary communication barriers to a sales or customer service inquiry is not the way to achieve your goals. Improving interpersonal communication by embedding video conferencing in your website is fundamental to improving worker productivity and client satisfaction. In terms of ROI, adding these services simply makes economic sense for every business organisation. Contact united states of america to take a demo and discover out more.
How To Set Up A Video Web Chat,
Source: https://www.megameeting.com/add-video-conferencing-to-website
Posted by: johnsonhipay1945.blogspot.com


0 Response to "How To Set Up A Video Web Chat"
Post a Comment